Quando pensamos em design de sites ou landing pages, muitos fatores entram em jogo para garantir que o produto final seja não apenas visualmente agradável, mas também fácil de usar e eficiente. Afinal, um bom design não é apenas sobre beleza, mas sobre funcionalidade e a experiência do usuário (UX). Neste artigo, vamos explorar alguns princípios básicos de design que são essenciais para criar projetos de sites e landing pages mais harmoniosos, equilibrados e que facilitem a compreensão das informações.
Quer aprofundar seus estudos em Web Design? Matricule-se já no curso completo e gratuito da Kultivi!
1. Hierarquia Visual: Organizando as Informações de Forma Clara
Primeiramente, a hierarquia visual é um princípio fundamental no design de qualquer site. Ela se refere à forma como organizamos os elementos dentro de uma página para que os usuários saibam, intuitivamente, onde focar sua atenção primeiro. Em outras palavras, a hierarquia ajuda a priorizar as informações mais importantes.
Por exemplo, em uma landing page, um título deve ser sempre maior e mais destacado do que o texto do parágrafo. Isso facilita a leitura e a compreensão, pois o usuário naturalmente olha primeiro para as informações mais relevantes. Além disso, o mesmo vale para botões de ação: um botão de “Comprar” deve ser mais chamativo do que um botão de “Ver mais opções”, pois a ação principal que esperamos do usuário é a compra. Dessa forma, ao organizar sua página dessa maneira, você garante que o usuário entenda rapidamente o que é mais importante.
2. Consistência Visual: Criando uma Identidade Clara e Coesa
Em seguida, a consistência visual em um site é essencial para a criação de uma experiência fluida. Caso, por exemplo, você use um tipo de botão em uma página e um botão completamente diferente em outra, o usuário pode se sentir perdido, sem entender se está realmente no mesmo site ou se o design é consistente.
Isso se aplica a cores, fontes, formas e outros elementos visuais. Ao criar uma identidade visual bem definida para o seu projeto, você ajuda o usuário a navegar com mais facilidade, já que ele vai aprender a reconhecer certos padrões, como cores e estilos de botão, e isso cria uma sensação de familiaridade e previsibilidade. Em resumo, uma identidade visual consistente facilita a interação do usuário e torna o site mais agradável de navegar.
3. Contraste: Melhorando a Legibilidade e Destacando Elementos Importantes
Outro ponto crucial no design é o contraste. Ele não se refere apenas à diferença entre cores, mas também à legibilidade. Se, por exemplo, você coloca um texto branco sobre um fundo claro, isso torna-se difícil de ler, prejudicando a experiência do usuário. Portanto, é fundamental garantir que haja contraste suficiente entre o fundo e o texto para que a leitura seja fácil e fluida.
Além disso, o contraste é uma ótima ferramenta para destacar elementos importantes. Por exemplo, um botão de ação deve ter um contraste visual forte para chamar a atenção do usuário e indicar claramente qual ação ele deve realizar. Em outras palavras, o contraste não é apenas uma questão estética, mas também uma forma de orientar o comportamento do usuário na página. Assim, ao aplicar contrastes adequados, você melhora a experiência do usuário e torna a navegação mais eficiente.
4. Proximidade: Agrupando Informações Relacionadas
Agora, vamos falar sobre a proximidade, que é outro princípio importante. Esse conceito sugere que elementos que estão relacionados entre si devem estar próximos uns dos outros. Quando você coloca informações ou botões que têm uma relação de conteúdo ou função, isso ajuda o usuário a entender rapidamente como navegar e interagir com o site.
Por exemplo, se você tem várias informações sobre um produto, elas devem estar agrupadas em uma área específica, com uma distância menor entre elas, para mostrar que pertencem ao mesmo contexto. Isso torna a leitura mais intuitiva e a navegação mais fácil, criando uma sensação de organização. Assim, ao agrupar corretamente os elementos relacionados, você facilita a compreensão da informação e melhora a experiência do usuário.
5. Alinhamento: Garantindo Coesão e Fluxo Natural
No design de sites, o alinhamento é fundamental para garantir que tudo esteja organizado de forma coesa. Quando se trata de blocos de texto, por exemplo, o alinhamento à esquerda é a forma mais comum e eficaz, pois a leitura em inglês (e em muitas outras línguas) começa da esquerda para a direita. Assim, se você alinha diferentes blocos de texto de forma inconsistente (um no centro, outro à direita, etc.), o usuário pode se perder e não saber por onde começar a leitura.
Portanto, manter um padrão de alinhamento não só ajuda na legibilidade, mas também cria uma sensação de equilíbrio e harmonia na página. Dessa maneira, o design do seu site se torna mais organizado e a navegação mais fluida. Ao adotar essa prática, você melhora a estética do site e facilita a leitura, criando uma melhor experiência para o usuário.
6. Respiro: Espaços Vazio Que Facilitam a Leitura
O “respiro” é o nome dado ao espaço em branco entre os elementos de uma página. Esse espaço é fundamental para evitar a sobrecarga de informações e criar um design mais respirável e confortável para o usuário. Sem respiro, os elementos podem parecer sobrecarregados, e o usuário pode se sentir perdido, sem saber por onde começar.
Além disso, os espaços vazios são importantes para melhorar a legibilidade e a clareza das informações. Por exemplo, manter uma distância adequada entre os parágrafos ou entre as seções de um site pode fazer com que o conteúdo seja mais fácil de digerir e que o site como um todo pareça mais organizado e esteticamente agradável. Em resumo, o respiro proporciona uma experiência visual mais tranquila, permitindo que o usuário compreenda melhor o conteúdo.
Se inscreva no canal da Kultivi no YouTube para receber novidades e materiais em primeira mão.
7. Conclusão: Como Aplicar Esses Princípios na Prática
Por fim, esses princípios não são apenas conceitos teóricos, mas ferramentas práticas que você pode aplicar diretamente em seus projetos de design. Quando você começar a aplicar hierarquia visual, consistência, contraste, proximidade, alinhamento e respiro de forma intencional, seus sites e landing pages se tornarão muito mais eficazes.
Em outras palavras, a chave para um bom design é entender que ele deve ser funcional, não apenas bonito. Cada decisão de design deve ser feita com o objetivo de melhorar a experiência do usuário e tornar a navegação intuitiva e agradável.
Portanto, sempre que você estiver criando ou revisando um site, faça um exercício crítico: observe como os elementos estão dispostos e pergunte-se: as informações estão organizadas de forma clara e eficiente? Há contraste suficiente entre o texto e o fundo? Os elementos estão alinhados e próximos de maneira coerente? Existe respiro suficiente para que a página não pareça sobrecarregada?
Com o tempo e a prática, esses princípios se tornarão naturais e você criará projetos mais assertivos e de melhor qualidade. Lembre-se, o design não é apenas sobre aparência, mas sobre como o usuário interage e experimenta seu site. Ao focar nesses princípios, você estará no caminho certo para criar designs mais eficientes e agradáveis.
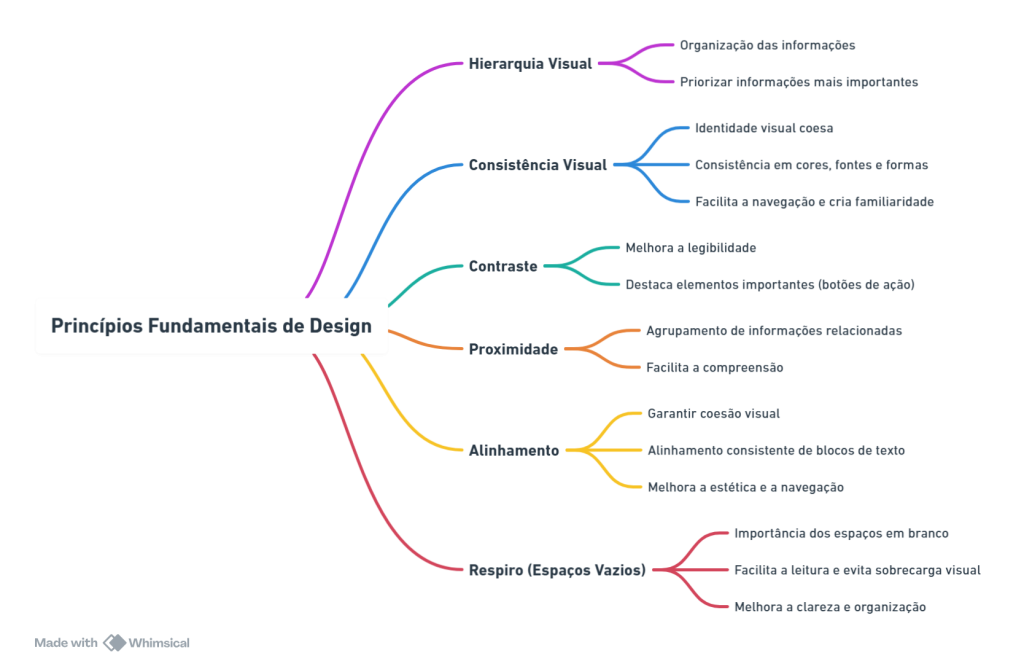
Aqui está seu mapa mental: