A construção de um layout visual para um projeto de web design envolve várias decisões importantes sobre como organizar os elementos na página, equilibrar as cores e tipografia, e aplicar princípios fundamentais de hierarquia visual. Neste artigo, vamos explorar como você pode planejar o visual de uma página de forma eficiente, aplicando conceitos essenciais, como hierarquia de texto, contrastes de cores e uso de imagens. Além disso, daremos dicas extras para tornar seu design ainda mais profissional e atrativo.
Quer aprofundar seus estudos em Web Design? Matricule-se já no curso completo e gratuito da Kultivi!
Hierarquia Visual: A Base do Layout
Em primeiro lugar, a hierarquia visual é fundamental para garantir que a página guie o usuário de forma intuitiva. Quando estamos criando um layout, a primeira coisa a se pensar é o tamanho e o peso de cada elemento textual. Dessa forma, estabelecemos uma ordem de importância visual, começando pelos títulos maiores até os textos menores.
Dica: Use diferentes estilos de fontes para indicar hierarquia visual. Por exemplo, fontes serifadas para títulos e fontes sem serifa para textos corridos podem ajudar a criar uma distinção clara entre as seções.
Escolhendo as Cores e o Contraste
Além disso, ao selecionar as cores para o layout, o contraste entre os elementos é crucial para garantir a legibilidade e destacar o que é importante. Para evitar um visual excessivamente monótono, como usar a cor verde em todo o design, você pode optar por usar uma paleta de cores que combine bem, mas sem sobrecarregar
Dica: Utilize a teoria das cores para guiar suas escolhas. Cores complementares ou análogas podem criar um equilíbrio estético ou um contraste visual interessante, dependendo do efeito que você deseja alcançar.
Usando Imagens de Forma Estratégica
Por outro lado, imagens podem ser um ótimo recurso visual, mas é importante escolher imagens que complementem o design de forma consistente. Se a proposta for um estilo mais minimalista, talvez seja interessante usar imagens com menos saturação ou até mesmo em tons de cinza, para manter o foco nos elementos mais importantes. Além disso, o uso do logotipo em várias seções pode criar uma sensação de coesão e fortalecer a identidade visual da marca.
Dica: Imagens com uma boa resolução são essenciais para evitar que o layout perca qualidade visual. Além disso, considere o uso de imagens com “espaço negativo” para evitar sobrecarregar o design.
Planejamento de Seções e Elementos de Texto
Ademais, cada seção de uma página deve ser planejada de forma a conter um título, um texto explicativo e um botão de call-to-action (CTA). Ao configurar o texto, escolha fontes que garantam uma boa legibilidade e alinhe o conteúdo de forma clara. Para os títulos, por exemplo, escolha tamanhos maiores para as informações mais relevantes e fontes regulares para as explicações. O objetivo, portanto, é criar um layout limpo e fácil de navegar, sem sobrecarregar o visitante com informações visuais.
Dica: Ao usar blocos de texto, considere o uso de listas ou marcadores para tornar a leitura mais dinâmica e facilitar a compreensão.
Se inscreva no canal da Kultivi no YouTube para receber novidades e materiais em primeira mão.
CTA (Call-to-Action): Destaque para Ação
Além disso, os botões de CTA devem se destacar na página e ser fáceis de identificar. Quando você trabalha com botões de ação, é importante que eles não se confundam com outros elementos, como imagens ou textos. Para isso, escolha uma cor que contraste bem com o fundo e com o restante do design. Além disso, sempre utilize um texto claro, como “Quero Me Inscrever”, para que o visitante saiba exatamente o que acontecerá ao clicar.
Dica: Experimente animações sutis no botão de CTA, como uma leve mudança de cor ou aumento de tamanho ao passar o mouse, para tornar a interação mais envolvente e intuitiva.
Agrupando Elementos para Organização
À medida que você adiciona elementos à página, pode ser útil agrupá-los para facilitar a organização. Isso é útil tanto para elementos de texto quanto para imagens, como na criação de cards ou listas de benefícios, que precisam estar alinhados e bem organizados na tela.
Dica: Use “gaps” ou espaçamentos consistentes entre os elementos agrupados. Isso cria uma sensação de ordem e evita que o layout pareça desorganizado ou congestionado.
Detalhes Finais: Ajustando a Temperatura das Imagens
Em seguida, ajustes de temperatura em imagens são uma maneira fácil de harmonizar as cores de elementos gráficos.
Dica: Utilize filtros para imagens em ferramentas como o Photoshop ou Figma para ajustar a saturação e o brilho de forma mais eficiente e consistente com o resto do design.
Simplicidade é a Chave
Por fim, embora o design de uma página de web possa parecer complexo, a simplicidade muitas vezes é a chave para um bom resultado. Aplicando os princípios de hierarquia visual, escolha cuidadosa de cores e imagens, e uma boa estruturação de textos e CTAs, você conseguirá criar um layout eficiente e esteticamente agradável. Portanto, ao seguir essas diretrizes, mesmo projetos simples podem ter um grande impacto e oferecer uma excelente experiência ao usuário.
Dica extra: Lembre-se de testar o layout em diferentes dispositivos e resoluções. O design responsivo é crucial para garantir uma boa experiência de navegação para todos os usuários.
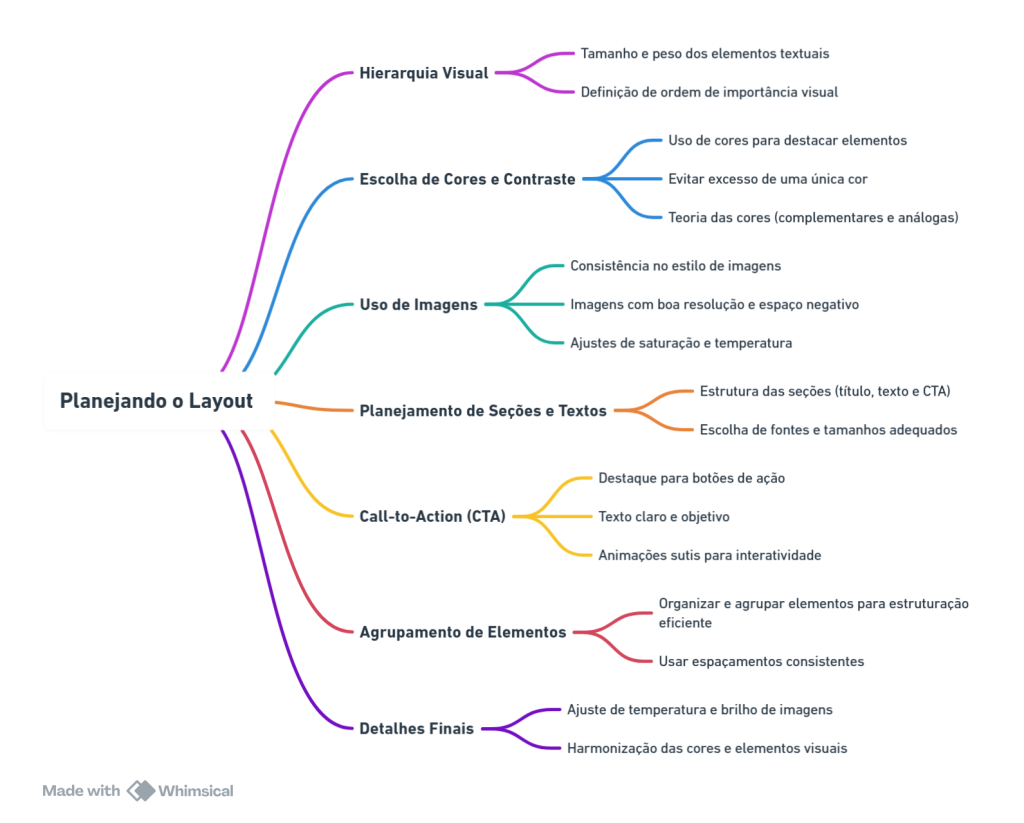
Aqui está seu Mapa Mental: