Criar uma landing page de sucesso envolve mais do que apenas escrever texto e colocar imagens. É preciso pensar na estrutura, no design e na experiência do usuário. Por isso, para facilitar esse processo, muitos designers e desenvolvedores dividem a criação em duas etapas: o design visual no Figma e a implementação no WordPress. Vamos explorar como você pode seguir essas etapas e criar uma landing page atraente e funcional.
Se inscreva no canal da Kultivi no YouTube para receber novidades e materiais em primeira mão.
Por que Separar o Design da Implementação?
Ao criar o layout da landing page, muitos profissionais optam por usar ferramentas de design como o Figma para criar um protótipo visual antes de implementar no WordPress. Pois essa abordagem oferece algumas vantagens:
- Liberdade Criativa: No Figma, você tem total liberdade para explorar o design sem se preocupar com as limitações de codificação ou ajustes técnicos do WordPress.
- Facilidade na Revisão: Ao mostrar um design visual para o cliente, ele pode visualizar exatamente como ficará a página antes de implementar no WordPress. Isso reduz o risco de refazer o trabalho caso o cliente solicite alterações após a implementação.
- Planejamento Visual Claro: A etapa de design permite planejar a estrutura visual da página com mais precisão, ajudando na organização do conteúdo e na escolha de cores, fontes e imagens.
Planejamento Inicial: Criando o Wireframe
Primeiramente, antes de partir para o design visual no Figma, é recomendável criar um wireframe. O wireframe é uma versão simplificada da landing page, onde você organiza os elementos principais (títulos, imagens, botões, etc.) de maneira rústica e sem foco em detalhes visuais. O objetivo é estruturar a página de forma lógica antes de investir tempo no design.
No entanto, nesta aula, vamos avançar diretamente para a criação do layout final, que é mais detalhado e focado na estética e na funcionalidade.
Iniciando o Design no Figma
No Figma, o primeiro passo para criar a landing page é criar um frame. Para isso, vá até a opção de “Frame” e escolha a opção Desktop, já que a landing page será feita para telas de desktop inicialmente. O tamanho típico da tela de um computador é 1920×1080, mas a altura do site pode variar de acordo com a quantidade de conteúdo.
Uma vez configurado o frame, você pode começar a trabalhar no layout visual. O Figma permite uma visualização bastante precisa, e você pode usar grids para ajudar a alinhar os elementos corretamente.
Configuração do Grid
Para garantir que o conteúdo da landing page fique bem organizado, o grid é fundamental. O Elementor, uma ferramenta popular de construção de sites no WordPress, recomenda uma largura de 1140 pixels para o conteúdo da página. Para criar esse layout no Figma:
- Defina a largura do grid para 12 colunas e configure as margens laterais, que serão 390 pixels de cada lado (calculado com base na largura total de 1920 pixels).
Isso ajudará a alinhar os elementos de forma consistente e otimizada para a implementação no WordPress.
Quer aprofundar seus estudos em Web Design? Matricule-se já no curso completo e gratuito da Kultivi!
Criando os Elementos da Página
A partir do grid configurado, agora é hora de adicionar os elementos principais da landing page. Isso inclui:
- Título Principal (Headline): Este é o foco da página e deve ser destacado. Coloque um título grande (por exemplo, 48px) que atraia a atenção do usuário.
- Subtítulo (Sub-headline): Um subtítulo menor que complementa o título principal, com uma fonte de 24px.
- Chamada para Ação (CTA): Um botão com uma frase clara como “Quero Me Inscrever”. Para o botão, é preferível usar texto simples (sem precisar de formas ou imagens) e aplicar um Auto Layout no Figma para facilitar o ajuste de espaçamentos.
A personalização dos elementos deve começar pela definição das cores. O Figma tem plugins que ajudam a gerar paletas de cores baseadas nas cores do cliente ou no estilo da marca. Use essas cores com consistência para criar harmonia visual.
Definindo as Cores e Tipografia
Escolher as cores corretas é essencial para garantir que a landing page seja agradável aos olhos do visitante e reflita a identidade da marca. No Figma, você pode criar uma paleta de cores personalizada para o seu projeto, como:
- Cor Principal: A cor predominante que será usada para o fundo, botões e outros elementos-chave.
- Variedade de Cores: Uma paleta complementar que pode incluir tons mais claros e escuros para garantir contraste e legibilidade.
Além disso, é importante escolher a tipografia com cuidado. Se a landing page tem um tema mais tecnológico, por exemplo, você pode escolher fontes mais modernas e limpas, como aquelas oferecidas pelo Google Fonts.
Ajustes Finais e Preparação para o WordPress
Depois de definir todos os elementos visuais (títulos, botões, cores, imagens e tipografia), é hora de realizar ajustes finais no layout. Mas certifique-se de que os elementos estão bem alinhados e que há espaçamento adequado entre eles. O Figma também permite testar como o design fica em diferentes tamanhos de tela, o que é crucial para garantir que a landing page seja responsiva e funcione bem em dispositivos móveis.
Por fim, quando o design estiver aprovado, você pode exportá-lo como imagens e começar a implementá-lo no WordPress utilizando o Elementor, que facilita a construção da página com base no layout visual criado no Figma.
Conclusão
Criar uma landing page eficaz envolve mais do que apenas implementar o design no WordPress. Ao dividir o processo em duas etapas — primeiro criando o layout no Figma e depois implementando no WordPress — você garante mais liberdade criativa, uma visão clara do design e economiza tempo no processo de revisão. Além disso, a utilização de grids, tipografia, cores e imagens consistentes assegura que sua landing page será não só visualmente atraente, mas também funcional e alinhada com os objetivos do cliente.
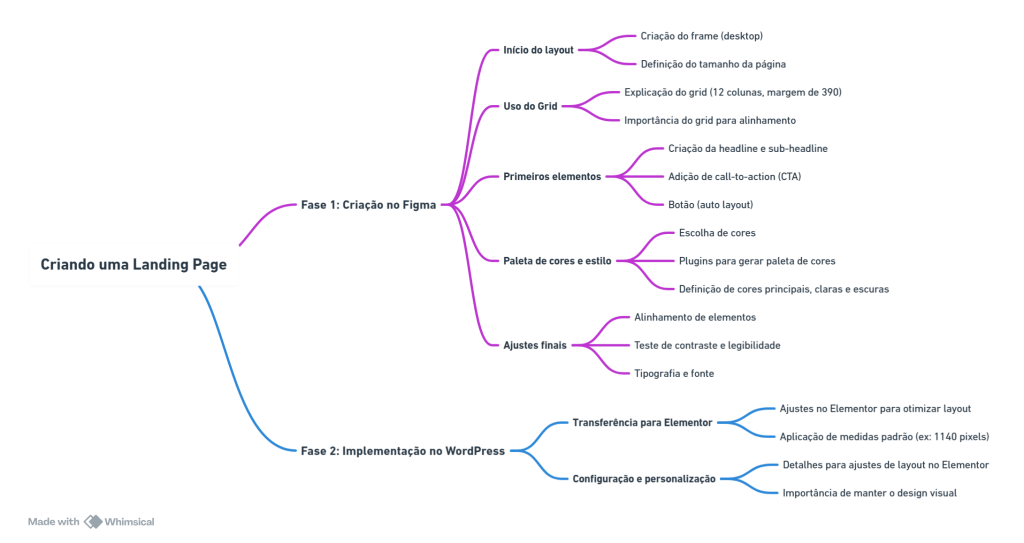
Aqui está seu Mapa Mental: