Cores e tipografia são elementos fundamentais do web design. Não se trata apenas de escolher algo bonito, mas, acima de tudo, de entender como esses elementos se relacionam com a identidade visual, os objetivos do projeto e a experiência do usuário. Neste artigo, vamos explorar a fundo esses tópicos, oferecendo insights detalhados sobre como aplicá-los de forma eficaz.
Quer aprofundar seus estudos em Web Design? Matricule-se já no curso completo e gratuito da Kultivi!
Cores no Web Design: Mais que Estética
Sem dúvida, as cores desempenham um papel crucial na comunicação visual. Elas têm o poder de influenciar emoções, destacar informações e reforçar marcas. Por isso, para usá-las de forma eficaz, é preciso entender tanto a teoria das cores quanto o impacto psicológico que elas causam.
A Psicologia das Cores
Cada cor carrega significados e desperta sensações. Vamos detalhar alguns exemplos:
- Vermelho: associado a energia, paixão e urgência. Muito usado em botões de chamada para ação (CTA).
- Azul: transmite confiança, calma e profissionalismo. Amplamente utilizado em marcas corporativas.
- Verde: remete a natureza, saúde e tranquilidade. Muito comum em empresas de sustentabilidade ou saúde.
- Amarelo: representa otimismo, criatividade e atenção. Útil para chamar a atenção de forma amigável.
- Preto: elegância, sofisticação e modernidade. Ideal para designs minimalistas.
Dica prática: Pense no público-alvo do projeto e no objetivo da página. Dessa forma, você pode escolher cores que ressoem com as emoções que deseja evocar.
O Círculo Cromático e Combinações
Para criar paletas harmônicas, o círculo cromático é a ferramenta central. Ele organiza as cores de maneira lógica, facilitando a combinação e o planejamento. Algumas combinações comuns incluem:
- Complementares: Cores opostas no círculo, como azul e laranja. Elas criam contraste, ideal para destacar elementos importantes. No entanto, devem ser usadas com moderação.
- Análogas: Cores vizinhas no círculo, como azul, verde e turquesa. Proporcionam harmonia e são ideais para designs suaves.
- Monocromáticas: Variantes de uma mesma cor, com diferentes tonalidades e intensidades. Perfeitas para manter consistência e sofisticação.
- Triádicas: Três cores equidistantes no círculo cromático, como vermelho, azul e amarelo. Criam paletas vibrantes e equilibradas.
Ferramentas para Criar Paletas
Além disso, ferramentas como o Adobe Color e o Coolors ajudam a gerar paletas esteticamente agradáveis. Ainda assim, é essencial saber como combiná-las e ajustá-las ao projeto.
Contraste e Acessibilidade
Por fim, é vital garantir contraste suficiente entre texto e fundo. Isso não só melhora a legibilidade, mas também atende às normas de acessibilidade da web.
Por exemplo:
- Um texto branco sobre fundo amarelo terá baixo contraste, prejudicando a leitura.
- Um texto preto sobre fundo branco oferece excelente contraste.
Se inscreva no canal da Kultivi no YouTube para receber novidades e materiais em primeira mão.
Tipografia: A Voz Visual do Projeto
A escolha da tipografia é um elemento estratégico no web design. De fato, ela não só comunica a mensagem, mas também define o tom e a personalidade do projeto.
Os Tipos de Fontes
Existem quatro categorias principais de fontes, cada uma com suas características e usos específicos:
- Com Serifa: Caracterizadas pelas “perninhas” nas extremidades das letras. Transmitem sofisticação, tradição e formalidade. Exemplos: Times New Roman, Georgia.
- Sem Serifa: Limpa e moderna, ideal para interfaces digitais. Exemplos: Arial, Helvetica.
- Display: Fontes decorativas usadas para títulos e destaques. Exemplo: Lobster.
- Script: Imitam escrita manual, com um toque elegante ou casual. Exemplos: Pacifico, Dancing Script.
Quando Usar Cada Tipo
Dessa forma, você pode decidir qual tipo de fonte usar:
- Para projetos formais ou tradicionais, escolha fontes com serifa.
- Para designs modernos e minimalistas, use fontes sem serifa.
- Evite fontes decorativas ou script para textos longos, pois dificultam a leitura. Reserve-as para títulos ou elementos específicos.
Peso e Tamanho
O peso e o tamanho das fontes ajudam a criar hierarquia visual e guiar a atenção do usuário. Por exemplo:
- Pesos leves (light): ideais para designs delicados, mas devem ser usados com contraste adequado.
- Pesos médios e negrito: bons para títulos e subtítulos.
- Tamanho: Títulos maiores, subtítulos médios e textos menores garantem clareza e organização.
Dicas Práticas para Combinar Cores e Tipografia
Consistência Visual
Antes de mais nada, é importante manter consistência no design:
- Limite-se a duas fontes principais: uma para títulos e outra para textos.
- Para cores, use uma paleta coerente, evitando excesso de variações.
Identidade Visual
Além disso, respeite a identidade visual do cliente. Se o projeto não tiver uma, crie algo consistente que reflita os objetivos da marca.
Teste Acessibilidade
Finalmente, use ferramentas como WebAIM Contrast Checker para avaliar a legibilidade. Além disso, verifique se as fontes são fáceis de ler em diferentes tamanhos de tela.
Ferramentas Essenciais
- Adobe Color: Para criar paletas harmônicas.
- Coolors: Gera combinações de cores automaticamente.
- Google Fonts: Biblioteca gratuita de fontes otimizadas para web.
- Figma ou Canva: Para testar combinações de cores e tipografia no layout.
Conclusão
Em resumo, cores e tipografia não são apenas escolhas estéticas; elas são ferramentas estratégicas para transmitir a mensagem certa, conectar-se com o público e criar experiências memoráveis. Portanto, ao dominar esses elementos, você cria designs que não apenas impressionam, mas também funcionam de forma eficiente.
Pratique, experimente e, acima de tudo, busque sempre manter a harmonia entre funcionalidade e criatividade!
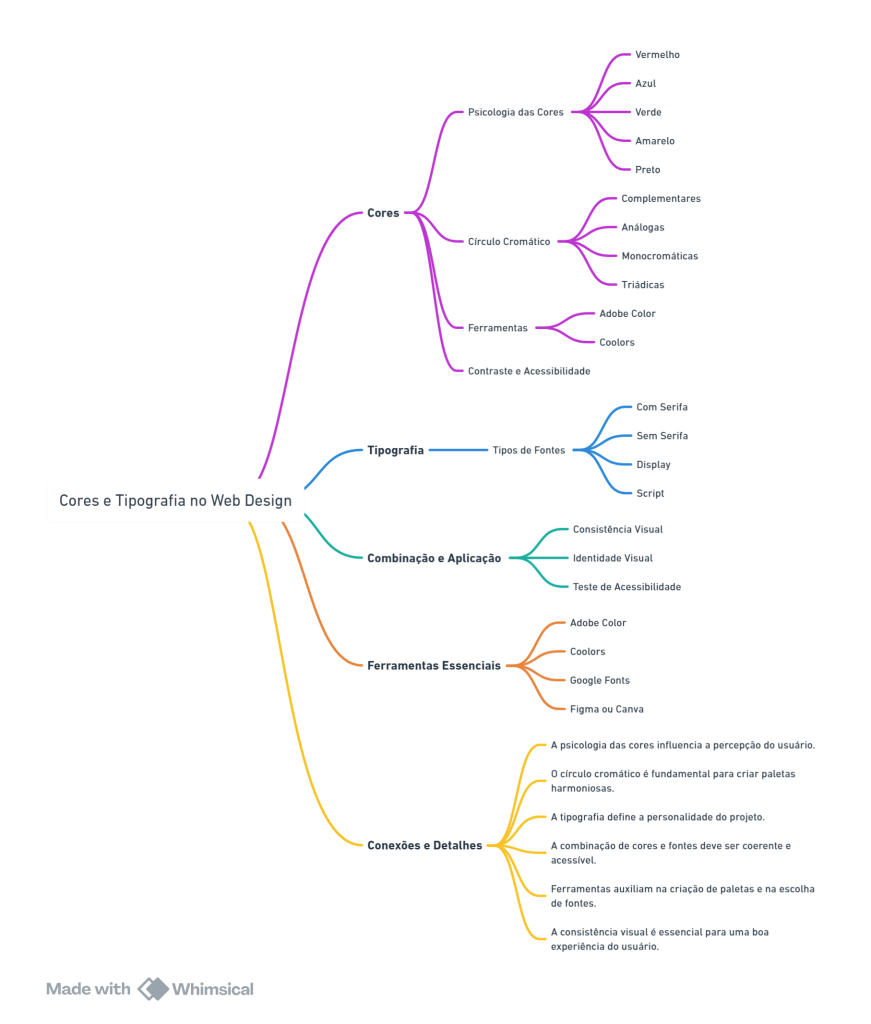
Aqui está seu Mapa Mental: