No universo digital, a harmonia entre conteúdo e design é essencial para criar experiências impactantes e alcançar objetivos de negócios. A copy, ou seja, o texto publicitário projetado para persuadir, é um dos elementos centrais dessa equação. Neste artigo, exploramos detalhadamente o conceito de copywriting, sua relevância, e o papel crucial do web designer na integração desse elemento com o layout visual.
Quer aprofundar seus estudos em Web Design? Matricule-se já no curso completo e gratuito da Kultivi!
O Que é Copywriting?
Em primeiro lugar, é importante compreender que o copywriting é a arte de escrever textos persuasivos com o objetivo de influenciar ações específicas. Não se trata apenas de informar, mas de inspirar o leitor a tomar decisões, como:
- Comprar um produto ou serviço.
- Assinar uma newsletter.
- Clicar em um botão de chamada para ação (CTA).
Por outro lado, a diferença entre uma copy e um texto informativo comum está em sua intencionalidade. Enquanto um texto informativo apresenta dados ou fatos, a copy desperta emoções, resolve problemas e conduz o leitor a agir.
Por Que a Copy é Importante?
1. Influência Direta no Comportamento do Usuário
Antes de mais nada, a copy é uma ferramenta poderosa para criar conexão e motivar decisões. Seja em um anúncio, em uma landing page ou em um e-mail marketing, o texto deve capturar a atenção do público, engajá-lo e conduzi-lo para a próxima etapa da jornada de compra.
2. Base Estratégica do Design
Além disso, todo o design de uma landing page ou de outro elemento visual é construído em torno do texto. A copy define:
- O tom de voz: Que pode ser mais formal, descontraído ou técnico, dependendo do público-alvo.
- A hierarquia de informações: O que deve ser destacado primeiro, como títulos e subtítulos, e os detalhes que virão a seguir.
- As chamadas para ação (CTAs): Que determinam a posição, a cor e o design dos botões ou links estratégicos.
3. Facilita a Mensagem do Cliente
Por fim, muitas vezes os clientes não têm clareza sobre o que desejam comunicar. A copy bem elaborada é a ferramenta que traduz suas intenções de forma objetiva, persuasiva e alinhada ao público-alvo.
O Papel do Web Designer em Relação à Copy
Embora o web designer não seja o responsável direto por escrever a copy, ele desempenha um papel essencial em:
1. Compreender e Integrar a Copy
Para criar layouts funcionais e atraentes, o designer precisa entender o objetivo do texto. Assim, o design pode reforçar a mensagem da copy, garantindo que os elementos visuais atraiam a atenção e mantenham o foco no conteúdo principal.
2. Avaliar e Sugerir Melhorias
Mesmo que você não seja um copywriter, desenvolver um olhar crítico para textos publicitários é um diferencial. Isso ajuda a:
- Identificar pontos fracos, como falta de clareza ou CTAs pouco convincentes.
- Fazer sugestões de ajustes que melhorem a eficácia da mensagem.
Se inscreva no canal da Kultivi no YouTube para receber novidades e materiais em primeira mão.
3. Educar o Cliente
Ademais, é comum que os clientes não entendam a diferença entre design e conteúdo. Por isso, é essencial esclarecer desde o início que a copy é uma etapa separada do processo de design e que pode demandar profissionais especializados.
Desafios Comuns e Como Superá-los
1. O Cliente Não Tem uma Copy Pronta
Muitos clientes chegam sem entender que a copy é necessária para o desenvolvimento do projeto. Para evitar atrasos e confusões:
- Explique o conceito de copywriting: Deixe claro que o texto é a base do layout.
- Defina responsabilidades: Especifique se o cliente deve fornecer a copy ou se você pode indicá-lo a um copywriter.
- Ofereça a criação da copy como serviço adicional: Caso você ou sua equipe tenha essa expertise.
2. Alterações na Copy Durante o Projeto
Por outro lado, mudanças de texto durante o desenvolvimento podem gerar retrabalho no design. Para minimizar isso:
- Solicite a copy finalizada antes de iniciar o layout.
- Use protótipos ou placeholders para validar o design enquanto o texto definitivo é preparado.
Dicas para Colaborar com Copywriters
Quando houver um copywriter envolvido, o trabalho em equipe é essencial:
- Alinhe expectativas: Certifique-se de que o copywriter compreenda as limitações e possibilidades do design.
- Forneça informações visuais: Mostre o layout inicial para que ele ou ela escreva uma copy que se encaixe bem no formato proposto.
- Comunique-se com clareza: Pontue como elementos visuais e textuais podem se complementar para alcançar o objetivo final.
Como Copywriting e Web Design se Combinam?
1. A Estrutura de uma Landing Page
Uma landing page é um ótimo exemplo de como copy e design precisam funcionar juntos:
- Título: Deve ser chamativo e destacar o benefício principal.
- Texto de apoio: Explica rapidamente a proposta de valor.
- Imagens e ícones: Complementam a mensagem escrita, sem competir com ela.
- CTA (Call to Action): A copy do botão deve ser clara e direta, enquanto o design destaca sua posição.
2. O Papel dos Elementos Visuais
Além disso, o design reforça a copy por meio de:
- Contraste para destacar informações importantes.
- Espaçamento adequado para melhorar a legibilidade.
- Paletas de cores que evocam emoções alinhadas com o texto.
Conclusão
Portanto, a copy não é apenas “mais um texto”; é a alma que guia o design e direciona as ações do público. Para o web designer, entender sua função e importância é essencial para criar projetos eficazes e impactantes. Além disso, uma boa comunicação com o cliente e, quando necessário, com o copywriter, garante que o resultado final seja coerente e alinhado aos objetivos de negócio.
No fim das contas, a combinação de um design estratégico com uma copy poderosa é o que transforma ideias em conversões e visitantes em clientes satisfeitos.
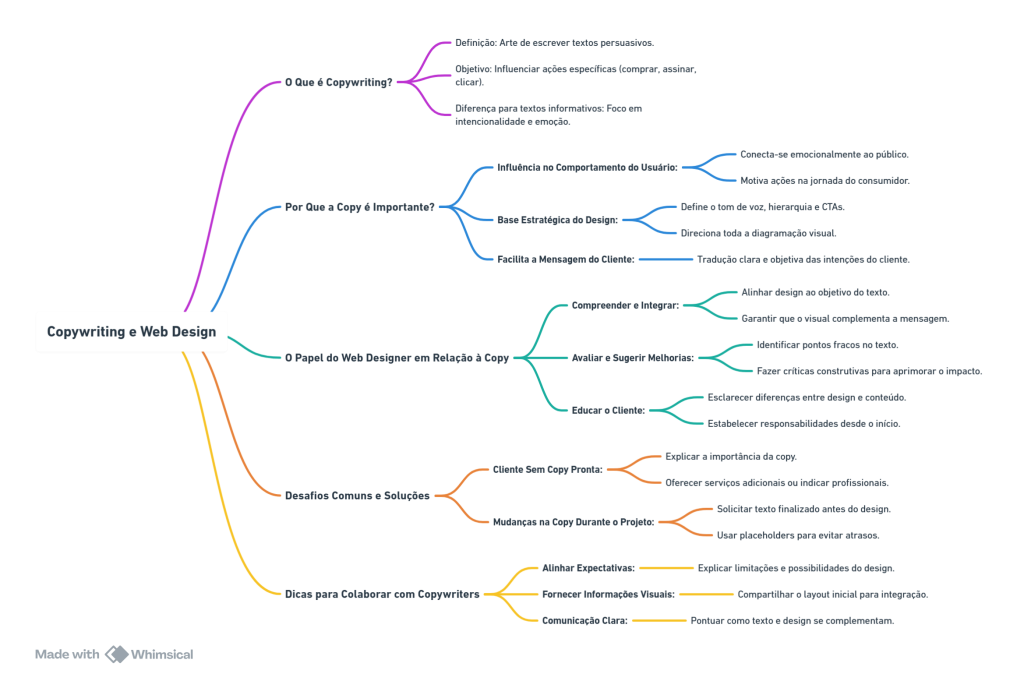
Aqui está seu Mapa Mental: