No mundo digital de hoje, ter um site bem configurado é essencial para causar uma boa impressão e oferecer uma experiência de usuário agradável. O WordPress é uma plataforma poderosa e flexível que permite criar e personalizar sites de acordo com suas necessidades específicas. No entanto, para realmente aproveitar todo o potencial do WordPress, é necessário mais do que apenas escolher um tema e adicionar conteúdo. É preciso um planejamento cuidadoso e ajustes meticulosos para garantir que cada elemento do seu site esteja no lugar certo e funcione da melhor forma possível.
Por isso, neste artigo, vamos explorar um passo a passo para refinar as configurações gerais do seu site WordPress. Desde a escolha das fontes e cores até o ajuste do layout e a configuração do rodapé, vamos cobrir todos os aspectos importantes que contribuem para a criação de um site visualmente atraente e funcional.
Por que esses ajustes são importantes?
Um site bem planejado e configurado não só melhora a estética e a usabilidade, mas também pode impactar positivamente a experiência do visitante, a taxa de conversão e a performance geral do site. Ajustes aparentemente pequenos, como a escolha das cores e o espaçamento entre seções, podem fazer uma grande diferença na maneira como seu site é percebido.
Então, ae você está pronto para transformar seu site WordPress em uma página que não apenas funcione bem, mas também encante seus visitantes, continue lendo e descubra como refinar cada aspecto do seu site de maneira eficaz e eficiente.
Planejamento Inicial
Antes de começar a fazer ajustes no seu site, é crucial ter um planejamento claro. Então, decida quais fontes e cores serão utilizadas para os títulos, textos e botões. Afinal, o planejamento é a base para uma configuração bem-sucedida e evita a necessidade de refazer etapas no futuro.
Configurando Fontes e Cores
A primeira etapa é configurar as fontes e cores dos títulos e textos.
- Acessando o Editor de Página:
- Faça login no painel do WordPress.
- Navegue até a página que deseja editar e clique em “Editar”.
- Configurando Cores:
- Selecione um título ou texto no editor.
- No painel de estilos, insira o código hexadecimal da cor desejada.
- Repita o processo para todos os títulos, subtítulos e botões para garantir consistência.
Dica Extra: Utilize ferramentas como o Adobe Color para criar paletas de cores harmônicas que se complementam. Pois isso ajudará a manter uma aparência uniforme e atraente em todo o site.
- Padronizando a Fonte:
- Defina a fonte e o tamanho desejados para os textos e títulos.
- Certifique-se de que a fonte seja legível e esteja de acordo com a identidade visual do seu site.
Dica Extra: Considere utilizar fontes do Google Fonts, que oferecem uma vasta gama de opções gratuitas e são otimizadas para web.
Ajustando Espaçamentos e Layouts
O próximo passo é ajustar o espaçamento entre as seções e a disposição dos elementos:
- Separando Seções:
- Identifique as seções que estão muito próximas uma da outra.
- Clique na seção que deseja ajustar e acesse as configurações de estilo.
- Ajuste a margem superior e inferior para criar o espaçamento desejado.
Dica Extra: Use o “Modo de Visualização” do editor para ver como seu site ficará em diferentes dispositivos, como desktops e smartphones. Porque isso ajuda a garantir que os ajustes de espaçamento funcionem bem em todas as plataformas.
- Configuração da Galeria:
- Escolha uma cor de fundo para a seção de galeria que contraste com o texto para destacar as imagens.
- Atualize a página para ver as mudanças em tempo real.
Dica Extra: Considere adicionar um efeito de hover nas imagens da galeria para melhorar a interatividade. Pois isso pode ser feito através do editor de estilo ou usando plugins específicos.
- Ajuste da Seção de CTA (Call to Action):
- Junte a seção de CTA com a seção de galeria ajustando a margem negativa para sobrepor as seções.
- Atualize a página para aplicar as mudanças.
Dica Extra: Certifique-se de que o botão de CTA seja claramente visível e atraente. Portanto, use cores contrastantes e texto que incentive ação imediata, como “Saiba Mais” ou “Inscreva-se Agora”.
Aplicando Superposições de Cor
Para destacar melhor os textos e elementos:
- Superposição de Cor:
- Selecione a seção onde deseja adicionar uma superposição.
- Vá para as configurações de plano de fundo e adicione uma cor escura com intensidade ajustada.
- Aplique a mesma técnica ao banner inicial para garantir uma consistência visual.
Dica Extra: Experimente diferentes níveis de opacidade para a superposição para encontrar o equilíbrio perfeito entre destaque e legibilidade.
Configurando o Rodapé
Finalmente, ajuste os ícones do rodapé para um padrão uniforme:
- Acessando o Rodapé:
- Vá para “Aparência” e depois “Personalizar”.
- Navegue até a seção de rodapé e escolha a opção para editar ícones.
- Uniformizando Ícones:
- Selecione o ícone desejado e defina-o para todos os ícones na lista.
- Salve as alterações e publique.
Dica Extra: Considere adicionar links sociais ou outros ícones de contato no rodapé para facilitar a navegação dos visitantes e aumentar o engajamento.
Verificando as Alterações
Depois de realizar todas as configurações, é importante verificar como o site está ficando:
- Atualize a Página:
- Faça um refresh na sua página para ver as alterações aplicadas.
- Verifique cada seção e ajuste conforme necessário.
- Revisão Final:
- Certifique-se de que todos os elementos estejam conforme o planejado.
- Faça ajustes finais para garantir uma apresentação profissional e coesa.
Dica Extra: Use ferramentas de testes de velocidade e responsividade, como o Google PageSpeed Insights e Responsinator, para garantir que seu site carregue rapidamente e funcione bem em todos os dispositivos.
Com esses ajustes e dicas extras, você garante que seu site tenha uma aparência organizada e de alta qualidade. O planejamento e a configuração cuidadosa são fundamentais para criar uma página que não apenas funcione bem, mas também impressione seus visitantes.
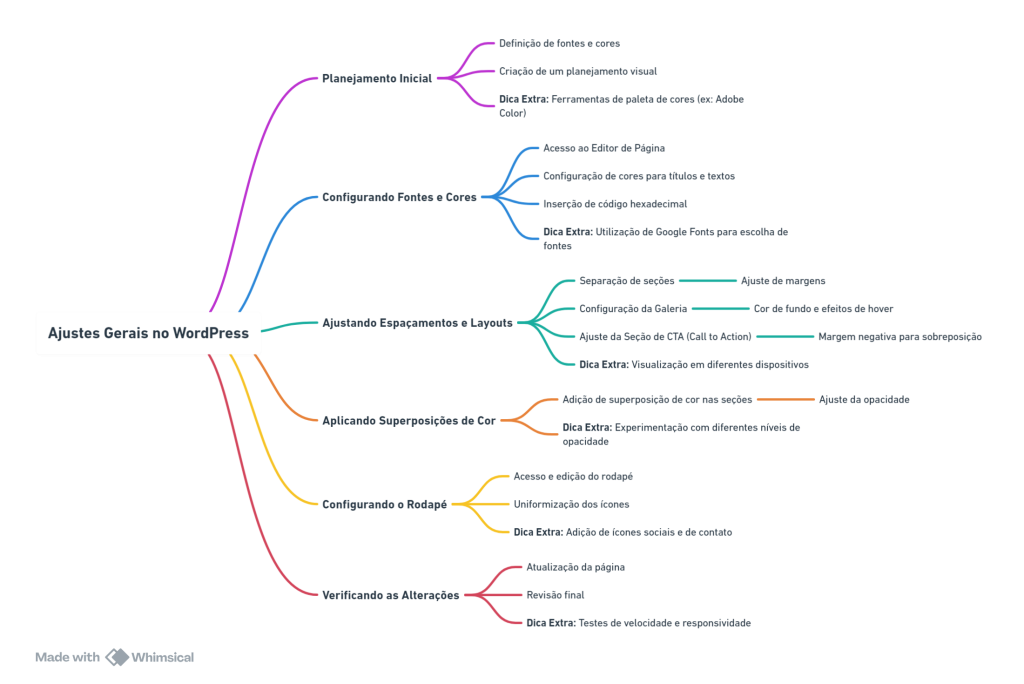
Aqui está seu mapa mental: