Ter um site responsivo é um dos pilares fundamentais de qualquer página moderna. Com o crescimento exponencial do uso de dispositivos móveis, como smartphones e tablets, garantir que seu site ofereça uma experiência de navegação agradável e funcional em todas as plataformas é essencial. Imagine a frustração de um visitante que precisa dar zoom em seu conteúdo ou lutar com botões pequenos demais para clicar. No entanto, isso não apenas afasta os usuários, mas também prejudica a imagem da sua marca.
Então, se você usa o WordPress, está com sorte! A plataforma oferece inúmeras ferramentas e opções para tornar o seu site responsivo de maneira simples e eficiente.
Por isso, neste artigo, vamos te guiar por um passo a passo completo para ajustar a visualização do seu site para diferentes dispositivos, como tablets e celulares. Portanto, vamos explorar juntos como utilizar o painel de personalização do WordPress para criar uma experiência de usuário impecável, independentemente do dispositivo utilizado.
Então, prepare-se para mergulhar no universo da responsividade e aprender como fazer as configurações necessárias para que seu site WordPress brilhe em qualquer tela.
Acessando o Painel Administrativo
Primeiramente, precisamos acessar o painel administrativo do WordPress. Se você está usando o Softaculous para instalar o WordPress, entre na área administrativa do seu site. Clique com o botão direito e abra em uma nova guia.
Personalizando o Tema para Dispositivos Diferentes
Dentro do painel, vamos direto para Aparência > Personalizar. Aqui é onde a mágica acontece! O WordPress permite que você personalize o tema para três tamanhos de tela: desktop, tablet e celular. Vamos focar primeiro no tablet.
Ajustando o Layout para Tablets
Selecionando a visualização para tablet, você perceberá que as configurações são exclusivas para esse tipo de dispositivo. Isso significa que você pode editar elementos específicos, como botões e ícones, para garantir que eles fiquem perfeitos na tela de um tablet.
- Dica Extra: Ao ajustar o tamanho de um ícone, escolha um valor que seja legível e funcional, como 60 pixels. Além disso, adicione margens se necessário, mas sem exagerar para não comprometer o layout.
- Dica Extra: Use um tema que já seja responsivo por natureza, como o Astra ou GeneratePress. Isso vai facilitar muito o processo, pois esses temas são otimizados para funcionar bem em diferentes dispositivos.
Configurando o Menu
Um dos elementos cruciais em qualquer site responsivo é o menu. No caso de um fundo escuro, configure o ícone do menu em uma cor contrastante, como branco, para garantir visibilidade. Após fazer essas configurações, não se esqueça de clicar em Publicar.
- Dica Extra: Teste seu menu em diferentes navegadores e dispositivos. Às vezes, pequenas inconsistências podem aparecer em certos navegadores, e é importante corrigir isso para garantir uma boa experiência para todos os usuários.
Customizando para Celulares
Agora, vamos ajustar para celulares. Clique no ícone do celular e faça as alterações necessárias. Por exemplo, você pode optar por uma cor de link azul, que será aplicada ao menu. Lembre-se de testar diferentes tamanhos de ícones e margens para garantir que tudo fique alinhado e funcional.
- Dica Extra: Utilize a ferramenta de inspeção do navegador (inspecionar elemento) para visualizar rapidamente como o seu site se comporta em diferentes tamanhos de tela. Isso ajuda a identificar e corrigir problemas de forma eficiente.
Configurando o Menu Off Canvas
Para um menu que funciona bem tanto no desktop quanto em dispositivos móveis, use a opção Menu Off Canvas. Isso permite que o menu seja exibido corretamente em todas as telas, melhorando a navegação para os usuários.
Personalizando as Páginas
Vamos entrar em uma página específica, como a home, e ajustar a responsividade. No editor, você verá que pode alternar entre as visualizações para desktop, tablet e celular. Ajuste os elementos de acordo com o dispositivo. Por exemplo, centralize textos para tablets ou altere o layout para que os elementos fiquem um abaixo do outro em vez de lado a lado.
- Dica Extra: No editor de páginas, ative a visualização ao vivo (live preview) para ver como as mudanças afetam o layout em tempo real. Isso é especialmente útil ao ajustar elementos para diferentes dispositivos.
- Dica Extra: Considere o uso de plugins como “Elementor” ou “Beaver Builder”, que oferecem controles avançados de responsividade. Esses plugins permitem ajustar com precisão como cada elemento aparecerá em diferentes dispositivos, proporcionando mais flexibilidade no design.
Finalizando as Configurações
Depois de ajustar todas as configurações, salve as alterações e faça uma revisão final. Navegue pelo site em diferentes dispositivos para garantir que tudo está funcionando perfeitamente.
- Dica Extra: Utilize ferramentas online, como o Google Mobile-Friendly Test, para verificar se o seu site é realmente responsivo. Essas ferramentas identificam problemas específicos que podem ter passado despercebidos.
Conclusão
Com essas configurações, seus visitantes terão uma excelente experiência em qualquer dispositivo que utilizarem. Então, lembre-se de que a responsividade é essencial para garantir que seu site seja acessível e funcional, independentemente do tamanho da tela.
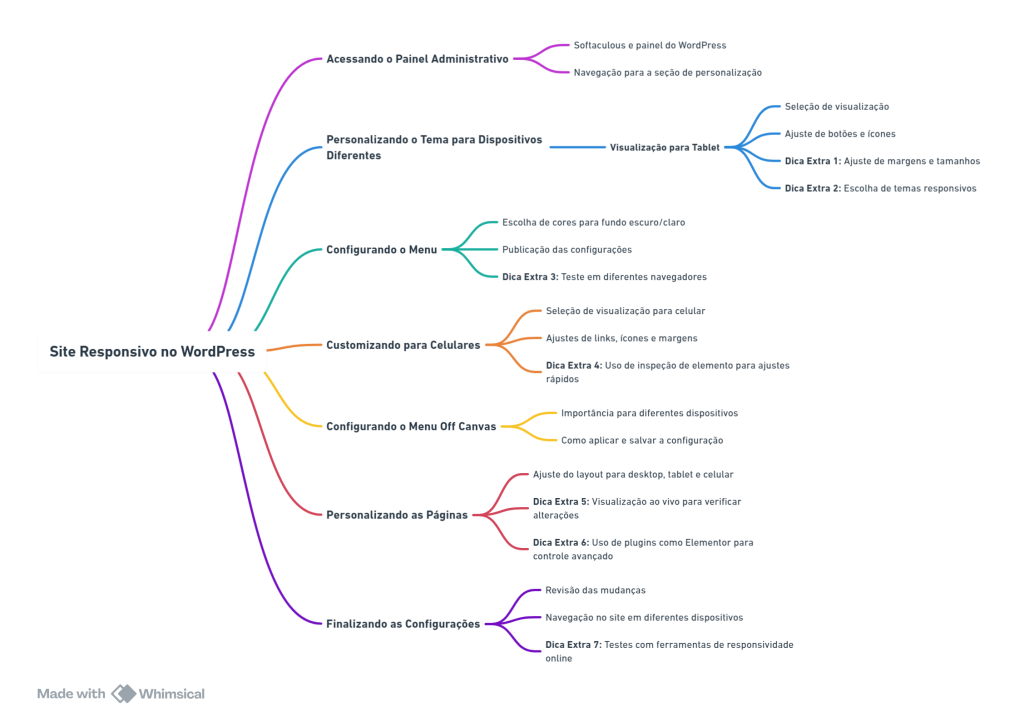
Aqui está seu Mapa Mental: