Se você já passou pelo processo de criar e configurar páginas no WordPress, sabe que o segredo para um site de sucesso está nos detalhes, afinal imagens bem organizadas em uma galeria e um banner CTA (Call to Action) chamativo podem fazer toda a diferença na experiência do usuário e na conversão de visitantes em clientes.
Vamos começar a trabalhar nessas configurações incríveis!
1. Acessando o Painel do WordPress
Primeiramente, faça login no seu WordPress. No painel, vá até “Páginas” e selecione a página que deseja editar, como a sua Home. A partir daí, vamos adicionar uma nova seção para a galeria de imagens.
2. Criando uma Galeria de Imagens
- Adicionar um Container: Clique no botão “Adicionar” e escolha “Container”. Esse container vai abrigar a nossa galeria.
- Selecionar a Galeria: Dentro do container, clique no símbolo de “+” e digite “galeria” na barra de busca. Aqui, você terá duas opções: uma galeria simples ou a galeria do Spectra (se estiver usando este plugin). Vamos usar a galeria de imagens do Spectra.
- Importando Imagens: Clique em “Selecionar Imagens” e faça o upload das fotos que deseja incluir. Você pode selecionar várias imagens de uma vez, segurando a tecla “Ctrl” (ou “Cmd” no Mac). Assim que as imagens forem carregadas, insira a galeria na página.
- Personalizando a Galeria: Agora, você pode ajustar quantas imagens serão exibidas por linha. Por exemplo, se tiver 8 imagens, pode exibir 4 por linha. Você também pode adicionar legendas a cada imagem para dar um toque mais profissional.
Dica Extra: Organize suas imagens antes do upload. Renomeie os arquivos de acordo com a ordem de exibição desejada e faça ajustes básicos de edição (como corte e correção de cores) antes de subir as imagens. Isso economiza tempo e garante que sua galeria tenha um visual consistente e atraente.
3. Reutilizando um Banner CTA
Se você já configurou um banner em uma seção anterior, pode reaproveitá-lo para economizar tempo:
- Duplicar o Banner: Suba até a seção com o banner original, clique com o botão direito na seção e escolha “Duplicar”.
- Personalizar o Novo Banner: Arraste a nova seção para a posição desejada na página. Edite o título, por exemplo, “Saiba Mais”, e escolha uma nova imagem de fundo. Para deixar o banner ainda mais dinâmico, fixe a imagem de fundo para que ela acompanhe o scroll da página.
Dica Extra: Escolha imagens que conversem com o conteúdo. O banner CTA deve ser visualmente atraente e reforçar a mensagem que você deseja transmitir. Portanto, utilize imagens de alta qualidade que estejam alinhadas com a proposta do CTA e que capturem a atenção do usuário imediatamente.
4. Ajustando Margens e Espaçamentos
Para finalizar, ajuste as margens entre as seções:
- Espaçamento das Seções: Clique na seção de produtos e na galeria e configure margens superiores e inferiores de 50 pixels. Isso evita que as seções fiquem muito grudadas, proporcionando um visual mais organizado.
- Título da Galeria: Adicione um título acima da galeria, centralize-o e escolha uma cor e tipografia que combinem com o estilo do seu site. No entanto, não se esqueça de ajustar o espaçamento interno (padding) para garantir que o título e as imagens estejam bem posicionados.
Dica Extra: Mantenha a consistência no design. Ao definir as margens, espaçamentos e estilos de texto, siga um padrão que se repita em todas as seções do seu site. Pois isso cria uma experiência visual mais agradável e profissional para os visitantes.
5. Finalizando e Salvando
Salve todas as configurações e visualize a página para garantir que tudo esteja no lugar. Faça ajustes finos conforme necessário.
Dica Extra: Teste a responsividade do seu site. Depois de configurar a galeria e o banner, verifique como eles aparecem em diferentes dispositivos, como smartphones e tablets. O WordPress permite que você visualize a página em diferentes tamanhos de tela, garantindo que o conteúdo seja exibido corretamente em todas as plataformas.
E aí, viu como é simples, rápido e fácil criar uma galeria e reutilizar banners no WordPress?
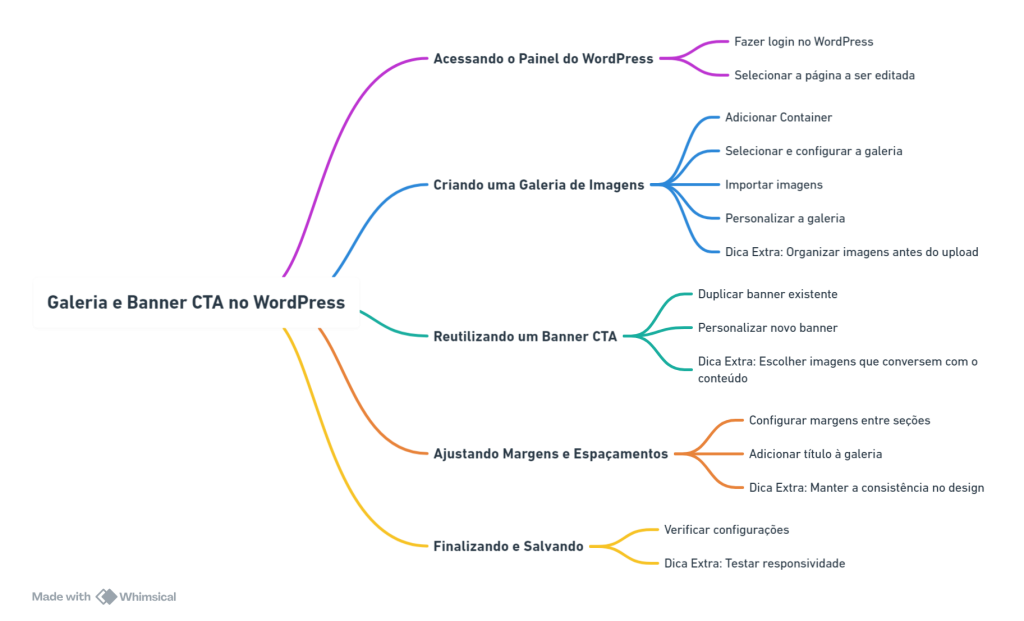
Aqui está seu Mapa mental: