Se você está procurando uma maneira prática e eficiente de adicionar um formulário de contato ao seu site WordPress, você está no lugar certo!
Por isso, neste artigo, vamos explorar passo a passo como criar e configurar um formulário de contato utilizando o plugin WPForms. Vamos baixar, instalar e configurar o plugin, além disso, vamos criar e incorporar o formulário na sua página inicial.
Preparando o Ambiente
Primeiramente, antes de começarmos, é essencial garantir que a configuração do SMTP esteja correta. Porque isso é crucial para o envio e recebimento de mensagens através do formulário de contato no WordPress. Se você ainda não configurou o SMTP, recomendo revisar a aula anterior para garantir que tudo esteja funcionando corretamente.
Instalando o WPForms
Vamos começar acessando o painel do WordPress e navegando até a seção de Plugins. Clique em Adicionar Novo e digite “WPForms” na barra de pesquisa. Quando o plugin aparecer, clique em Instalar Agora e, em seguida, em Ativar.
Criando um Novo Formulário
Após a ativação, você será redirecionado para a página de configuração do WPForms. Então, aqui, você pode criar um novo formulário. Mas você tem duas opções: construir um formulário do zero ou usar um modelo pré-existente. Para este exemplo, vamos criar um formulário do zero:
- Clique em Adicionar Novo e selecione a opção Formulário em Branco.
- O WPForms irá guiá-lo através do processo de criação.
Adicionando Campos ao Formulário
Agora, vamos adicionar os campos que desejamos no formulário. Você pode arrastar e soltar os campos desejados para o formulário. Para este exemplo, adicione os seguintes campos:
- Campo de Texto: para o nome do usuário.
- Campo de E-mail: para o e-mail do usuário.
- Lista Suspensa ou Múltipla Escolha: para opções adicionais, se necessário.
- Área de Texto: para uma mensagem mais longa.
Depois de adicionar os campos, clique em cada um deles para configurá-los. É possível definir se um campo é obrigatório, adicionar descrições e ajustar o tamanho do campo.
Dicas Extras para Campos do Formulário
- Campos Condicionais: Utilize campos condicionais para mostrar ou ocultar campos com base nas respostas dos usuários. Pois isso pode tornar seu formulário mais dinâmico e relevante.
- Autocompletar: Ative a função de autocompletar em campos como e-mail e nome para facilitar o preenchimento do formulário para os usuários.
- Validação: Adicione regras de validação para garantir que os dados inseridos pelos usuários estejam no formato correto (por exemplo, verificar se o e-mail é válido).
Configurando e Personalizando o Formulário
- Campo de Texto: Dê um nome ao campo e determine se é obrigatório. Ajuste o tamanho e outras configurações conforme necessário.
- Campo de E-mail: Configure da mesma forma que o campo de texto, garantindo que o campo seja grande o suficiente para comportar o e-mail.
- Lista Suspensa ou Múltipla Escolha: Insira as opções que você deseja que os usuários escolham.
Você pode também adicionar e remover campos conforme necessário e ajustar a ordem dos mesmos.
Dicas Extras para Personalização
- Mensagens de Sucesso e Erro: Personalize as mensagens de sucesso e erro que os usuários verão após enviar o formulário. Isso pode incluir uma mensagem de agradecimento ou instruções adicionais.
- Redirecionamento: Configure o formulário para redirecionar os usuários para uma página específica após o envio. Isso pode ser útil para fornecer uma confirmação adicional ou direcionar para uma página de agradecimento.
- Integrações: Explore integrações com serviços de e-mail marketing ou CRM para automatizar o gerenciamento dos leads gerados pelo formulário.
Incorporando o Formulário na Página
Depois de criar o formulário, você precisa incorporá-lo na página desejada. Sendo assim, clique no botão Incorporar e escolha a página onde você deseja adicionar o formulário. Você pode usar um shortcode ou selecionar diretamente a página.
Para inserir o formulário:
- Navegue até a página desejada e edite-a.
- Adicione um novo container e selecione WPForms na lista de widgets.
- Escolha o formulário que você criou e adicione-o à página.
Dicas Extras para Incorporação
- Design Responsivo: Verifique se o formulário está exibido corretamente em dispositivos móveis. Ajuste o layout para garantir uma boa experiência de usuário em todos os dispositivos.
- Teste o Formulário: Antes de publicar a página, faça vários testes para garantir que o formulário funcione corretamente e que todas as informações sejam enviadas e recebidas como esperado.
Ajustando o Layout e Estilo
Após inserir o formulário, você pode ajustar o layout e o estilo para se adequar ao design do seu site:
- Configure a margem superior e inferior para evitar que o formulário fique colado às seções acima e abaixo.
- Ajuste a tipografia e o tamanho do texto para garantir legibilidade.
- Adicione bordas e ajuste as cores para se alinhar com o design geral do site.
Dicas Extras para Layout e Estilo
- Consistência Visual: Mantenha a consistência visual com o design do seu site, usando cores e estilos de fontes que correspondam ao seu tema.
- Espaçamento Adequado: Certifique-se de que o formulário tenha espaçamento adequado ao redor dos campos para evitar uma aparência sobrecarregada e garantir uma boa usabilidade.
Salvando e Publicando
Não se esqueça de salvar as alterações feitas. Após revisar o layout e garantir que tudo está conforme o esperado, publique a página para que o formulário esteja visível para os visitantes do seu site.
Conclusão
Criar um formulário de contato no WordPress usando o WPForms é uma maneira eficaz de melhorar a comunicação com seus visitantes. Além disso, com o WPForms, você pode facilmente adicionar e personalizar formulários para atender às suas necessidades específicas. No entanto, continue explorando e ajustando seu formulário para obter o melhor resultado possível.
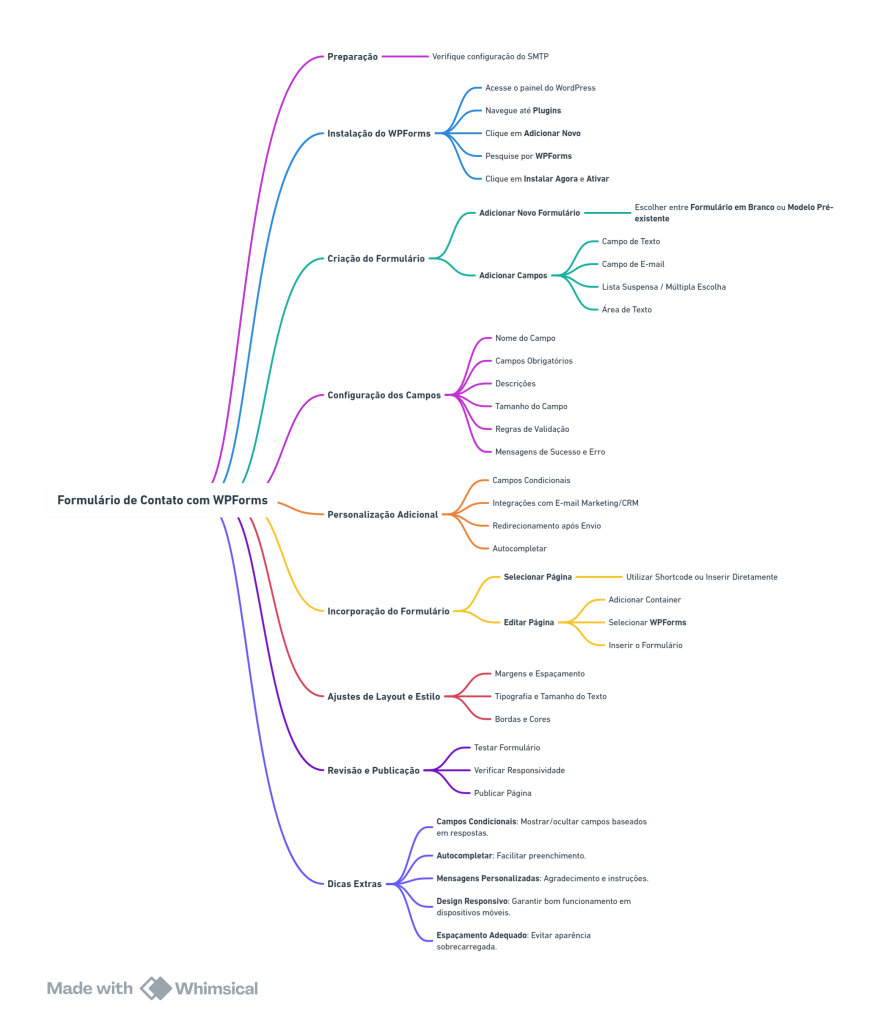
Aqui está seu Mapa Mental: