Hoje vamos explorar dois tipos essenciais de páginas que podem transformar a experiência dos visitantes no seu site WordPress: a página “Sobre” e a página “Produto”. Então, se você está buscando maneiras de tornar seu site mais profissional e funcional, chegou ao lugar certo.
Por que essas páginas são importantes?
A página “Sobre” é a oportunidade perfeita para contar sua história, mostrar sua missão e conectar-se com seus visitantes em um nível mais pessoal. Afinal, é o lugar onde você pode construir confiança e destacar o que faz sua marca ou empresa única.
Já a página “Produto” é crucial para apresentar seus produtos ou serviços de maneira atraente e informativa. Uma boa página de produtos não só exibe o que você oferece, mas também persuadi os visitantes a tomar ações, como fazer uma compra ou entrar em contato para mais informações.
Neste artigo, vamos guiá-lo pelo processo de criação e configuração dessas páginas no WordPress. Desde o acesso ao painel até a personalização do design, você aprenderá passo a passo como construir páginas que não só informam, mas também engajam seus visitantes.
Vamos começar nossa jornada?
Acesso ao Painel de Controle do WordPress
Primeiramente, faça o login no seu painel de controle do WordPress. No cPanel Softaculous, abra seu site e vá para o painel de administração do WordPress.
Criando a Página “Sobre”
- Acesse a Seção de Páginas: No painel do WordPress, vá para Páginas e selecione Adicionar Nova.
- Adicionar um Container: Clique em Adicionar Bloco e escolha um container. Esse container será a base para a sua seção “Sobre”.
- Configurar o Container:
- Título: Dentro do container, adicione um título. Por exemplo, “Meu Caminho”.
- Texto: Adicione um parágrafo com um texto explicativo sobre você ou sua empresa. Se não tiver o texto pronto, você pode usar um gerador de texto fictício como o Lorem Ipsum.
Dica: Use um parágrafo curto e objetivo para manter o leitor interessado. Além disso, adicione uma chamada para ação (CTA) ao final do texto, como “Conheça mais sobre nossa história.”
- Organizar Layout: Configure o layout do container para que os elementos apareçam um abaixo do outro. Se preferir, você pode ajustar para exibir elementos lado a lado, dependendo do design que deseja.
Dica: Use imagens ou gráficos para tornar a página mais atraente e ilustrar a história da sua empresa. Inclua também depoimentos ou certificados, se possível.
- Personalizar o Design: Defina a largura do container e ajuste outras configurações, como cor e tamanho do texto. Escolha fontes e cores que combinem com o estilo do seu site.
Dica: Mantenha a consistência com a identidade visual do seu site. Utilize a mesma paleta de cores e tipografia para criar uma aparência coesa.
Criando a Página “Produto”
- Acesse a Seção de Páginas: Novamente, vá para Páginas e selecione Adicionar Nova para criar a página “Produto”.
- Adicionar Containers e Blocos:
- Container Principal: Adicione um container e insira o título e o texto descritivo do seu produto.
- Adicionar Imagens e Detalhes: Insira imagens dos produtos e adicione descrições detalhadas. Utilize o recurso de Caixa Informativa para adicionar ícones, títulos e botões de chamada para ação.
Dica: Inclua informações como características principais, benefícios e preços. Utilize imagens de alta qualidade para destacar seu produto.
- Configurar Layout: Crie containers adicionais para cada produto e ajuste o layout para que os produtos fiquem organizados de maneira clara e atraente. Configure os containers para exibir os produtos lado a lado.
Dica: Use a técnica de layout de grade para exibir vários produtos. Isso ajuda a manter a página organizada e permite que os visitantes encontrem rapidamente o que estão procurando.
- Personalizar o Design:
- Imagem e Título: Escolha imagens relevantes e defina títulos e textos para cada produto.
- Botões: Configure botões de ação, como “Saiba Mais” ou “Compre Agora”, e adicione links apropriados.
Dica: Certifique-se de que os botões estejam visíveis e chamativos. Use cores contrastantes para que se destaquem no design da página.
- Refinar o Design: Por fim, ajuste o estilo dos botões e textos para garantir que tudo esteja visualmente agradável e coerente com o tema do seu site.
Dica: Teste a página em diferentes dispositivos e tamanhos de tela para garantir que ela seja responsiva e funcione bem em qualquer dispositivo.
Finalização
Após configurar as páginas “Sobre” e “Produto”, visualize e teste seu site para garantir que tudo está funcionando corretamente. Ajuste conforme necessário e faça os refinamentos finais.
E aí, viu como é simples e rápido trabalhar com o WordPress? Com essas configurações, você já tem a estrutura básica das suas páginas. Agora, é só ajustar os detalhes e tornar seu site ainda mais incrível!
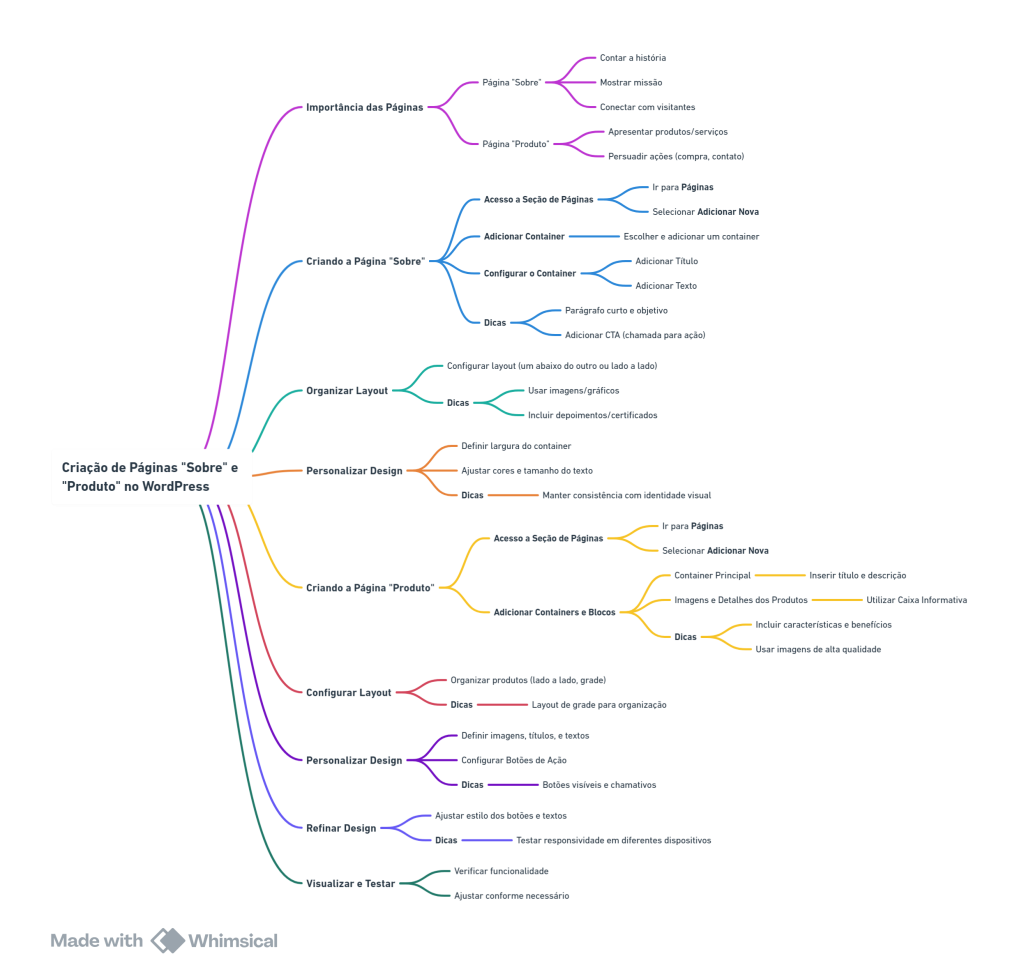
Aqui está seu Mapa Mental: