Hoje vamos falar sobre um dos elementos mais importantes na criação de um site WordPress: o cabeçalho e o banner. Afinal, esses dois elementos são fundamentais para definir a identidade visual do seu site e atrair a atenção dos seus visitantes.
Por isso, vamos te explicar passo a passo de como fazer todas essas configurações!
Configurando o Cabeçalho
Primeiramente, vamos direto para o painel do WordPress. Depois de logar, vá em Aparências > Personalizar. Essa é a aba onde você pode configurar todo o tema do seu site, incluindo o cabeçalho.
- Editar o Menu: No menu pré-configurado, clique no ícone de lápis para editar. Você pode arrastar o menu para reposicioná-lo, mas vamos mantê-lo no lugar original. Ao clicar, as opções de configuração aparecem na barra lateral.
Dica Extra: Personalize o nome dos menus. Isso ajuda a melhorar a navegação do usuário. Mas certifique-se de que os nomes sejam claros e correspondam ao conteúdo das páginas.
- Inserir o Logotipo: Na aba de design, escolha a opção de selecionar uma nova imagem para o logotipo. Você pode usar uma imagem da biblioteca de mídia ou enviar uma do seu computador. Assim que a imagem estiver carregada, ajuste o tamanho do logotipo para se adequar ao seu layout (sugestão: 50px).
Dica Extra: Use um logotipo com fundo transparente (formato .png) para garantir que ele se adapte a qualquer fundo de cabeçalho, sem comprometer a estética.
- Centralizar o Menu: Para centralizar o menu, basta selecionar a opção correspondente nas configurações. Se precisar, adicione um botão personalizado, como “Agendar”, e configure o link, a cor, e o estilo do botão na aba de design. Experimente deixar o texto branco, o fundo transparente, e a borda dourada com um raio de 7px.
Dica Extra: Teste diferentes estilos de botões. Por exemplo, um botão com efeito hover (mudança de cor ao passar o mouse) pode chamar mais atenção.
Configurando o Banner
Agora, vamos trabalhar na página principal para configurar o banner.
- Criar um Container: Na página, vá em Páginas > Editar e escolha a página inicial. Adicione um container, que servirá como base para o banner. Na barra lateral, configure o container na aba de estilo, onde você pode definir o plano de fundo, seja uma cor, gradiente, imagem ou até mesmo um vídeo. Escolha a imagem desejada, ajuste o preenchimento (margem interna) para 250px na parte superior e inferior.
Dica Extra: Otimize suas imagens antes de carregá-las. Use ferramentas como TinyPNG ou WP Smush para garantir que as imagens carreguem rápido e não prejudiquem o desempenho do site.
- Adicionar Títulos e Botões: Dentro do container, insira um título e configure-o para que o texto fique na cor branca. Selecione uma tipografia adequada, como a Play Flare, e ajuste o tamanho do texto conforme necessário. Duplique o título para criar um subtítulo e adicione um botão com um estilo similar ao que foi feito no cabeçalho. Configure o botão para que tenha uma cor de borda e um raio de 7px.
Dica Extra: Escolha uma tipografia que reflita a identidade do seu site. Tipos de letra mais sofisticados podem passar uma sensação de elegância, enquanto fontes mais simples podem transmitir modernidade e clareza.
- Ajustes Finais: Agora que o banner está criado, é hora de fazer os ajustes finais. Alinhe o container com o menu, ajustando o espaçamento e a margem superior (experimente -240px para subir o container). Teste diferentes tamanhos de logotipo e menu para garantir que tudo fique harmônico.
Dica Extra: Visualize seu site em dispositivos móveis. Garanta que o cabeçalho e o banner estejam otimizados para diferentes tamanhos de tela. Um design responsivo é essencial para uma boa experiência do usuário.
Revisando e Publicando
Depois de todas as configurações, salve e publique as mudanças. É sempre bom revisar cada detalhe para garantir que o cabeçalho e o banner estejam perfeitos. Se necessário, faça ajustes finos nas cores, tamanhos e posicionamentos.
Considerações Finais
O WordPress oferece uma infinidade de opções para personalizar o seu site, e entender como configurar o cabeçalho e o banner é essencial para criar uma página atraente e funcional. Agora que você já sabe como fazer essas configurações, pode aplicar essas dicas e continuar ajustando o seu site para deixá-lo do jeitinho que você quer.
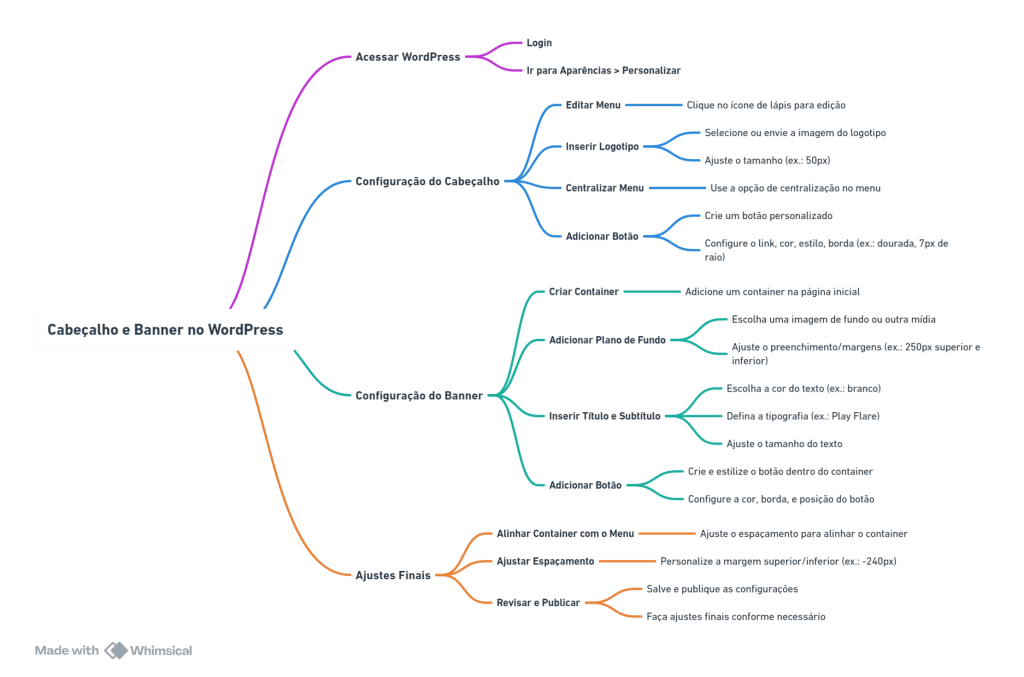
Aqui está seu Mapa Mental: