Exportar e otimizar arquivos para WordPress é um processo essencial para quem deseja garantir um site rápido, responsivo e visualmente atraente. Neste artigo, explicarei cada etapa do processo de maneira detalhada, utilizando palavras de transição para ajudar você a conectar os pontos. Vamos começar!
Quer aprofundar seus estudos em Web Design? Matricule-se já no curso completo e gratuito da Kultivi!
Organização do Layout: O Primeiro Passo
Antes de tudo, é fundamental organizar o layout do seu projeto. Certifique-se de que cada sessão está bem definida. Por exemplo, divida o layout em seções como cabeçalho, corpo e rodapé. Além disso, agrupe elementos relacionados, como ícones, textos e imagens. Isso facilita o processo de exportação mais tarde.
Uma dica importante: agrupar componentes ajuda a manter a organização e agiliza as alterações futuras. Portanto, sempre mantenha o layout claro e bem estruturado antes de seguir para a próxima etapa.
Exportando as Imagens do Layout
Após finalizar o layout, chega o momento de exportar as imagens. Nesse ponto, você precisa prestar atenção aos detalhes para garantir que tudo seja feito corretamente.
Seleção de imagens
Primeiramente, clique duas vezes na imagem que deseja exportar. Isso permitirá que ela seja acessada diretamente dentro da sua organização. Em seguida, vá até a opção de exportação e escolha o formato adequado.
Formato de exportação
Nesse caso, exportar como PNG é o ideal. Embora existam outros formatos, como JPEG ou SVG, nesta etapa o foco é garantir que as imagens estejam em PNG. Mais adiante, essas imagens serão convertidas para um formato otimizado para sites.
Exportação por sessão
Além disso, lembre-se de exportar cada sessão separadamente. Por exemplo:
- Sessão completa: Selecione a área desejada, oculte elementos desnecessários e exporte apenas o essencial.
- Versão para celular: Redimensione a largura para aproximadamente 800px e ajuste os elementos para atender ao formato móvel.
Assim, você terá versões distintas e adequadas tanto para desktops quanto para dispositivos móveis.
Se inscreva no canal da Kultivi no YouTube para receber novidades e materiais em primeira mão.
Personalizando o Layout para Mobile
Para que o design fique funcional em celulares, é necessário realizar algumas adaptações. Por exemplo, reorganize os elementos para garantir que as imagens sejam exibidas corretamente em telas menores.
Reorganização de elementos
No celular, muitas vezes, as imagens precisam aparecer acima do texto. Portanto, ajuste o plano de filme para que ele atenda a essa necessidade. Além disso, considere alterar proporções e cores, se necessário.
Exportação da versão mobile
Certifique-se de que a largura da sessão esteja ajustada para o tamanho médio da tela de um celular, como 800px. Além disso, verifique o alinhamento central para evitar problemas de posicionamento.
Ferramentas de Corte (Slice): Precisão na Exportação
Agora, para exportar elementos específicos, como ícones ou logotipos, você pode usar a ferramenta Slice. Essa ferramenta funciona como uma “faquinha” que permite selecionar apenas as áreas desejadas.
Como utilizar o Slice?
Com o Slice, você pode fatiar o layout em pedaços menores. Por exemplo, se quiser exportar apenas um ícone ou uma marca d’água, basta selecionar a área correspondente. Isso é especialmente útil quando você precisa de mais precisão.
Embora existam várias formas de realizar esse processo, essa abordagem é prática e funcional. No entanto, você pode testar outros métodos até encontrar o que funciona melhor para você.
Otimizando as Imagens Exportadas
Depois de exportar todas as imagens necessárias, o próximo passo é otimizá-las. Isso é crucial para garantir que o site carregue rapidamente.
Conversão para WebP
Primeiramente, use uma ferramenta online para converter as imagens de PNG para WebP. Esse formato é ideal para sites, pois reduz significativamente o tamanho dos arquivos sem comprometer a qualidade visual.
Redução do tamanho dos arquivos
Além disso, durante a conversão, certifique-se de que o tamanho dos arquivos foi reduzido o suficiente para que fiquem leves. Imagens otimizadas são essenciais para melhorar a experiência do usuário e o desempenho do site.
Checklist Final: Tudo Pronto para o WordPress
Por fim, antes de implementar os arquivos no WordPress, revise todos os passos:
- Verifique se todas as imagens foram exportadas.
- Confirme se há versões específicas para desktop e mobile.
- Assegure-se de que todos os arquivos foram convertidos para WebP e estão leves o suficiente.
Além disso, organize os arquivos em pastas específicas para facilitar o upload e o uso no WordPress.
Um Processo Detalhado e Eficiente
Em resumo, exportar e otimizar imagens para WordPress exige atenção aos detalhes, mas, com prática, o processo se torna simples e eficiente. Desde a organização do layout até a conversão para WebP, cada etapa é essencial para garantir um site rápido e responsivo.
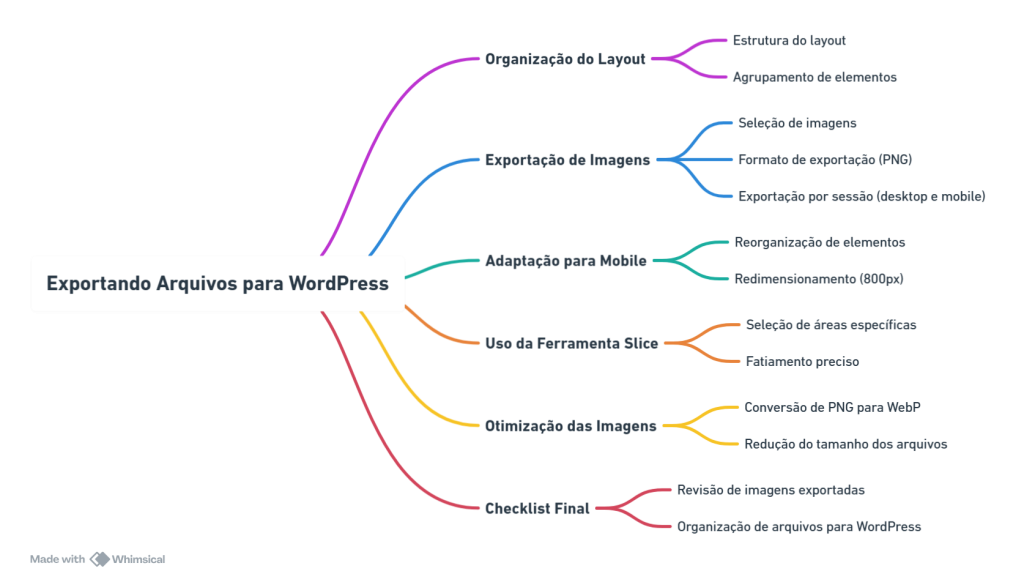
Aqui está seu Mapa Mental: